Accessing this Operation
This operation can be accessed by clicking Knowledge Web Dialog.
Accessing this OperationThis operation can be accessed by clicking Knowledge Web Dialog. Describing this OperationYou can handle knowledge web dialog operations in the build time and in the run time environments. Build TimeOnce the operation is created, you can automatically generate default HTML and JavaScript (JS) files using the Generate Skeleton button. The implementation of those files are under your control so that you can customize the dialog according to your needs. Make sure you have created the HTML and JS files to use them at runtime. Run TimeAt run time, the specified dialog is retrieved from the Know-how Apps Component defining the user app, and is launched, waiting for user interaction if necessary (depending on the dialog design). When the dialog is closed (for example when the user decides to click Close), the operation ends its operation and the sequence continues by running the operations that follow. Using this Operation InterfaceYou can find information concerning the interface.
Increased Selection Accuracy of WebDialog OperationsThe WebDialog interface is highly customizable and based on JavaScript (JS), HTML, and CSS technologies. Its increased customization capabilities offer an updated look and feel along with additional functionalities.
Note:
You can select multiple features by clicking Shift +
Features.
Enabling the WebDialog SelectionBegin by creating a Know-How App Component and instantiate a WebDialog operation. An EKL script should be added to the WebDialog to:
Recommendation:
To facilitate the deployment of the application,
create and edit the HTML, CSS, and JS files containing the WebDialog definition
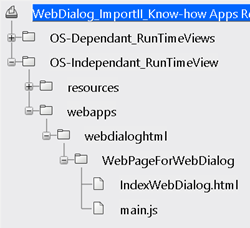
to embed in the resources of the component. They must be placed in the
directories below:
 Defining the WebDialogIn order to start and stop the selection, three methods have been added to the JS WebDialog API:
Once the steps above have been performed, you can deploy the new application
containing the WebDialog.
Note:
The WebDialog parameters used for storage are flushed on the CATIA
session side. If you want to cross-highlight an object in the session
from a selection in the WebDialog, send the
| ||||||||||||||||||||||||||||||||||||||||||||||||||