Vector
Vector files contain geometrical descriptions of the image elements. These elements may be lines, dots, rectangles, circles, polygons, splines, text with font information or bitmaps (only in metafiles) and are used to reconstruct the final image. Each element has its own attributes specifying its size, its relative position in the whole image, its color and filling type.
The following vector graphics formats are supported by some specific import functionality (such as ):
- Windows Metafile (Windows only)
- CGM
The following CGM vector formats
are supported:
- CGM
- CGM CALS
- CGM ATA
- CGM Graphic Software.
CGM (Computer Graphics Metafile) is an ANSI/ISO standardized platform-independent format used for the interchange of vector and bitmap content. The CGM Version 1 and Version 3 standards are supported. CGM Version 3 adds vector primitives such as Bezier and Nurbs, improved font and text support as well as bitmap compression. The CGM-ATA and CGM-CALS profiles which are specific subsets of the Version 3 standard are also supported. For detailed information about CGM formats, browse the following website: http://www.cgmopen.org
- PS (PostScript) PostScript is a page description language that supports text, vector graphics and bitmaps. It is device-independent and implements an industry standard for communicating graphic information between applications and hardware devices such as printers. For detailed information about PostScript, browse the following website: http://partners.adobe.com/asn/developer/pdfs/tn/PLRM.pdf
- HPGL/HPGL2 (Hewlett-Packard Graphics Language) This file format is an instruction set developed for controlling plotters. HP-GL, which has been developed for pen plotters, is now obsolete. HP-GL/2-RTL is an evolution of HP-GL providing more graphic primitives (such as polygons or curves) and a support for bitmaps.
- SVG (Scalable Vector Graphics) This format is an XML grammar for 2D graphics which means that SVG files can be created and edited with any text editor. Using this file format to design handles for 2D objects allows more flexibility because you can modify the graphic representation independently from the code. You can load SVG files containing graphics elements defined with gradients, transparency and stroke properties. You can use any appropriate graphics editor such as Inkscape to graphically edit SVG files.
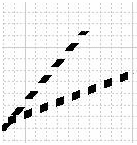
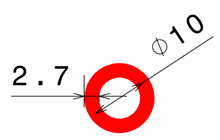
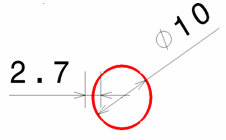
The advantage of vector files over bitmap files is that image scaling does not affect image appearance. When zooming bitmap files, pixels become visible as shown in the example below:
| Vector image | Bitmap image |
|---|---|
 |  |
The table below summarizes the purposes of the above mentioned formats:
| Purpose | Printing/Plotting | Content Exchange |
|---|---|---|
| Format | ||
| HPGL/2-RTL | Yes | No |
| PS | Yes | No |
| EPS | No | Yes |
| No | Yes | |
| CGM | No | Yes |
| Important: High quality images require longer computation time. |