Adding Sidebar Menus | ||
| ||
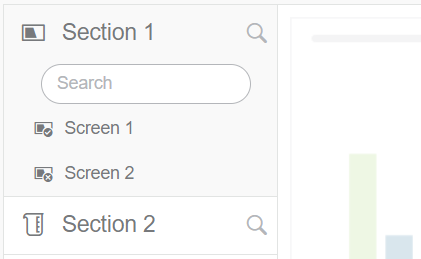
View of expanded menu:

Notes:
When the menu is collapsed, you can only see the section icons. Section labels are hidden.
In
 Menus, you cannot define a menu for the start
screen (Home page). For that screen, you must edit the Screen
properties, and configure a sidebar with links to other screens.
Menus, you cannot define a menu for the start
screen (Home page). For that screen, you must edit the Screen
properties, and configure a sidebar with links to other screens.