Set up query alerting
-
Configure a
Exalead CloudView
Security Provider.
For more information, see Add a CloudView Security Provider in the
Exalead CloudView Mashup Builder
User's Guide
.
-
In Mashup Builder,
enable security on the /index or /search page.
-
Select the page on which you want to add the alert widgets, for example /search,
and select the Design view.
-
In the Widgets panel, expand the Collaborative group, and drag the
Save as alert widget to the canvas, for example above the Standard Facets widget.
-
Drag the Alert Manager widget on the canvas, for example below the Save as alert widget.

-
Optionally, from the widget properties panel, modify the widget title which is set to My alerts by default.
-
Click Save and then Apply your configuration changes.
Test query alerting on the
Mashup UI
-
To see your changes, go to
http://<HOSTNAME>:<BASEPORT>/mashup-ui.
-
On the login page, enter your credentials and click Login.
-
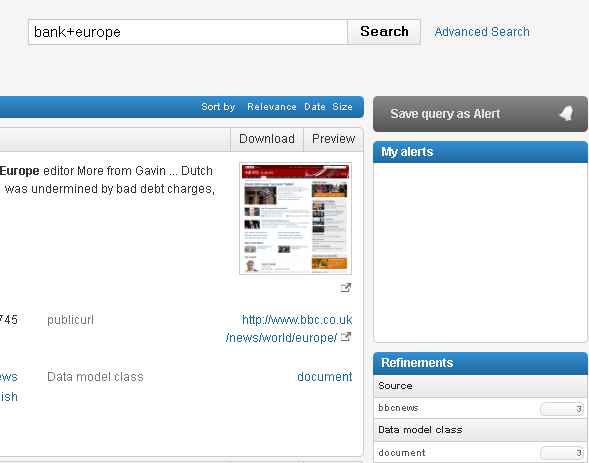
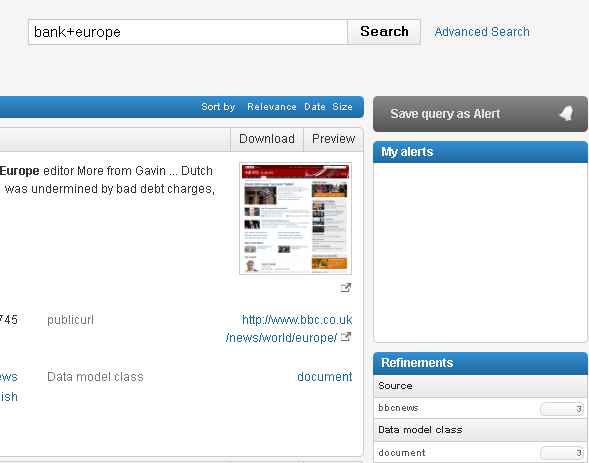
Enter a query in the index page search box and click Search.
Your Mashup UI
application should now have a search result page with a Save query as Alert button and a My alerts widget.

-
Click Save query as Alert.
A pop-up dialog box opens.
-
Save your query as alert.
-
Give it a name and a description (optional).
-
Optionally, select a group to store it in a predefined alert group. Alert groups are configured in the
Business Console.
-
Click Save.

-
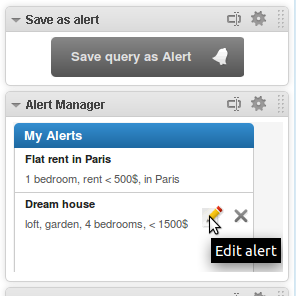
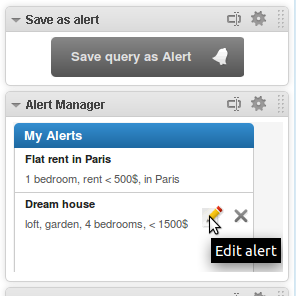
In the My alerts widget, you can then:
- Click the alert to run the query. It does not, however, run the alert.
The alert itself is triggered only by a scheduled or a real-time alert, when a new or modified document matches.
- Or hover over the alert name to edit or delete the alert.

|