Create the Security Source
-
In the Administration Console, go to Search > Security Sources and click Add security source.
- For Name, type MySecurity.
- For Type, select Simple Security.
-
For this security source, under Config > Users:
- Click Add item to add a new user.
-
Specify user login information: Login:
myuser, Password:myuser, Display name (the name that will be displayed when the user is authenticated):myuser
- Click Apply.
-
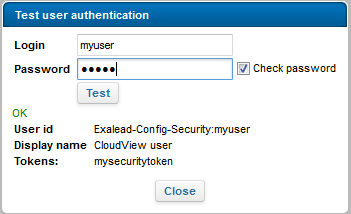
Under Test user authentication:
- Click Test.
- Enter the user Login and Password, and click Test.
If successful, your user ID, display name, and full list of security tokens (if any) displays.
If not, check your parameters and contact your system administrator.