-
In Mashup Builder, go to the index page and select the Feeds view.
-
Drag and drop a CloudView Search feed.
-
Give it a name, for example, cloudview.
-
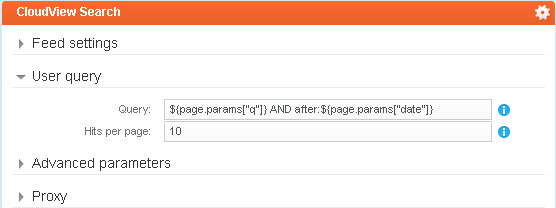
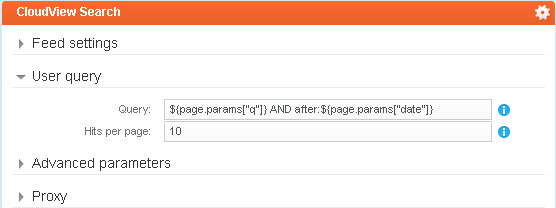
For the Query property, enter a query, for example, #all.
-
Select the Design view.
-
Delete the Standard Search Form widget.
-
Add a new Trusted Queries search form widget.
-
In the Widgets panel, click the Search Forms widget category to expand it.
-
Drag the Trusted Queries widget onto your page.
The widget properties panel opens.
-
In the General tab:
-
Specify the feed(s) that should be refined when the user query is submitted, for example, cloudview.
-
Configure the Action property to submit on the search page.
-
In the Search API tab, for Search Logic, specify the search logic to use.
If no search logic is defined, the default one will be used.
Note:
The trusted query widget uses the Search API directly.
-
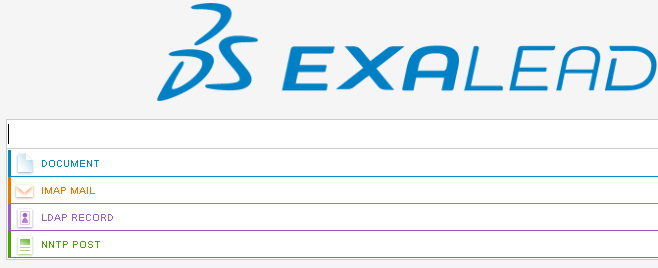
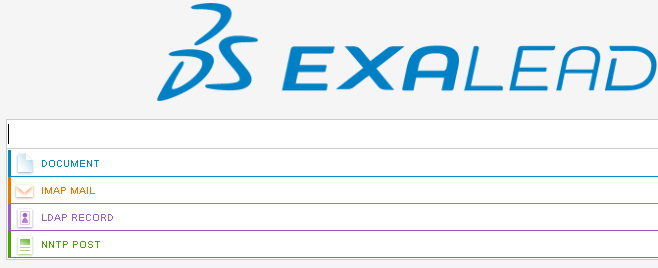
Select the Preview and click in the Search field.
The Trusted Queries search form displays a list of document types to guide you through the content.

-
Click Apply.
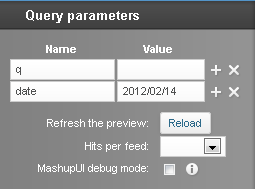
For example, if your feed query includes a date specification like ${page.params["q"]}
after:
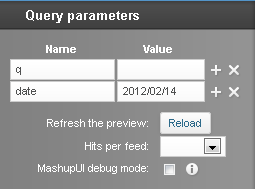
${page.params["date"]}, you can test it with a date value in the Preview page to see the feed behavior.