-
Go to the /search page and select the Design view.
-
Drag a Vizualization > Maps > Google Maps widget on the page above the Standard Facets widget.
-
Click on the Google Maps widget header to display its properties.
-
Select the Based on Entries tab and then select the hit meta for the restaurant address in Address (1), for example,
${entry.metas['address']}
Note:
Alternatively, the Google Maps widget can reference an index field that contains GPS points for the Location property.
-
Click on the Result List widget header to display its properties.
-
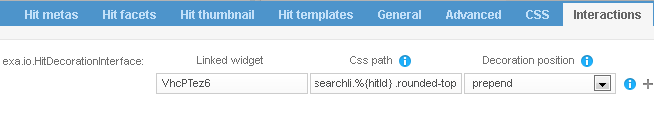
Select the Interactions tab and configure the exa.io.HitDecorationInterface property to add a gmap pinpoint next to the search result title. The aim is to link the search result pinpoint with a corresponding pinpoint on the gmap.
- For Linked widget, select your Google Maps widget from the contextual menu on the left.
- For Css path, select Default template > Header left from the contextual menu.
- For Decoration position, choose whether to place the pinpoint before or after the search result title, for our example, prepend.

-
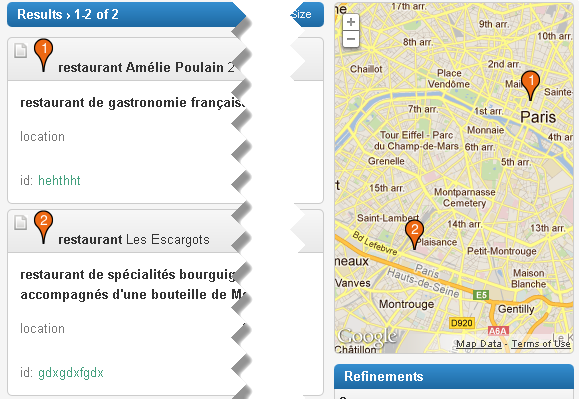
Select the Preview to check your configuration changes.
The search page of the Mashup Builder should display a list of results with pinpoints before each result title. Hovering on a search result pinpoint should refresh the Google Maps view to display the related entry.

-
Click Apply.
|