-
Navigate to the following path:
enovia/WebContent/webapps/ENOGantt/Custom/GanttCustomGradientPattern.css
-
Add a background-size and background-color.
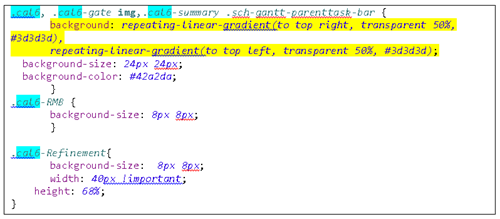
Below is an example: You can give a pattern any name. The pattern name used
below is "cal6". It is recommended to have "background-size" and
"background-color" the same as shown below. You can get different patterns by changing
the "background" value, which is highlighted below. 
-
Navigate to the following path: enovia/WebContent/webapps/ENOGantt/Custom/
CustomPattern.css
-
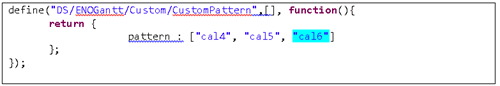
Add the newly created pattern’s name (cal6) in the pattern array, as shown below:

-
Save the file.
-
Clear the browser cache and check the pattern pallet in the Gantt.
|