Create a Panel Stack
You can create a group of immersive panels by stacking them together.
-
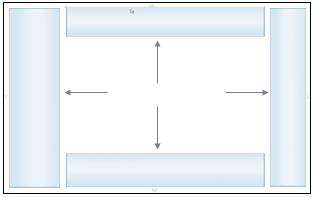
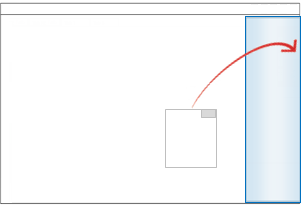
To attach a panel to another one, drag its title bar to the title bar of another
panel.
A visual feedback is displayed on the target panel to let you know where the panel is to be attached.

If you release the mouse button while the visual feedback is displayed, the moved panel is attached to the target panel. This means that they are dependent from each other for future interactions (move, resize, and so on).
A group can contain as many panels as required and can also be resized. Then, the created group can be moved like a single panel, but all the contents of its embedded panels can be accessed through the tab present in the title bar.
Note: By default, only the contents of the active panel's tab is displayed. The active tab is displayed in a light gray background.
-
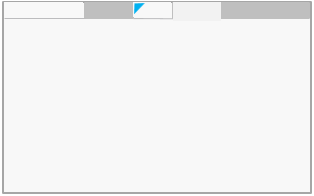
To see the contents of several panels in the group at the same time, double-click the
panel's tab to pin it.
A blue visual feedback indicates that the panel is pinned.

- To unpin a panel in the group, double-click its tab.
-
To detach a panel from a group, drag the title bar of the panel you want to detach,
and move it away from the group.
Important: The dock or pin state of immersive panels is stored in the preferences, which means that it is restored next time you run a session.