Editing Country Information | ||
| ||
- On the upper right of the widget, click the list arrow, and then click Preferences.
- In the Edit Preferences dialog box, click Areas Management.
-
Click Save.
The Areas section is now displayed in the action bar.
-
From the Areas section of the action bar,
click Create Area
 .
.
-
Do one of the following:
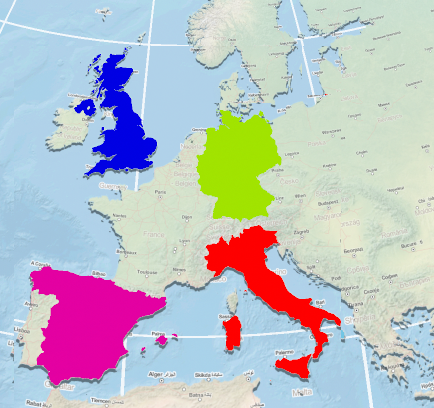
- Click Select country, use the list to select the country you want to color, and then click Apply.
- Click a country on the globe to open the Areas Editor dialog box. You can then define country options, and then click Apply.
Important: - You cannot select multiple countries at the same time.
- When a country is colored, cities are not displayed anymore.
-
In the Areas Editor dialog box, define the following
options:
Option Description Color Lets you define the color to be applied to the country. To do so, click the color rectangle on the left, and then use the color chooser to select the new color. The way you change color depends on the browser you are using. On Chrome or Firefox, you have to click the color rectangle to open the color chooser whereas on Safari, you have to enter the hexadecimal color value (that is, "#RRGGBB") directly in the color box.
Click Done to validate the new color.
Description Click the type you want to use to describe the area: Text, HTML, or Markdown. Text Lets you type a brief overview of the country in the Text box. HTML Lets you enter a link to an external web site in the URL box. The link is displayed as a small content in a popup when the area is selected to replace the default name/description. It is intended to be used with the URL of a simple image or basic HTML page specifically adapted to display such contextual information in a small area; it is not intended to display a whole external website directly in Globe Viewer. Therefore, this link should not be a website related to the area, but can be used to display a small HTML page containing either an illustration image of the area and/or an hyperlink to another web page.
Define the popup size in the Width and Height boxes.
Activate the Persist frame on widget option to keep the description displayed whether the associated area is selected or not. This lets you have several information linked to different areas at the same time.
The persistent frame first opens in the upper left corner of the widget, but you can drag it afterward to a new location if required.
To edit the frame dimension, drag in the map. The frame position is stored proportionally to the widget size. Thus, if the widget is shared, the other user gets the description frame at the same position than the first user.
The description of the selected area is identified by a blue color (the color is grey by default when unselected).
 Note:
Note:- Persistent frames are not impacted by camera moves or zooms.
- Persistent frames cannot be configured in a geojson input file.
- This option is available only for HTML descriptions.
Markdown Lets you use a standard language for styling all forms of writing on the GitHub platform. For more information, see https://guides.github.com/features/mastering-markdown/. Enter a description in the Text Area box. You can also drag the lower right corner of the box to increase or decrease the height.
The markdown text is then automatically interpreted when the description frame is displayed.

You can change the dimensions of the result window by dragging in the map but the changes are kept across sessions.
Note: Markdown features cannot be configured in a geojson input file. -
Click Apply.
Note: If you click Remove in the Areas Editor dialog box, the area is not colored.
-
Repeat the previous steps as many times as required:

-
To remove the color of a country, click Edit Area
 from the Areas section of the action bar,
and then select a country on the globe.
from the Areas section of the action bar,
and then select a country on the globe.
- Optional:
To remove all colored countries and markers at once, click Reset
All
 from the Manage section of the action bar.
from the Manage section of the action bar.
- When finished, click Save
 .
.This command also saves markers.
-
Depending on the command that was previously activated, click Create
Area
 or
Edit Area
or
Edit Area
 to exit color mode.
to exit color mode.