Widgets
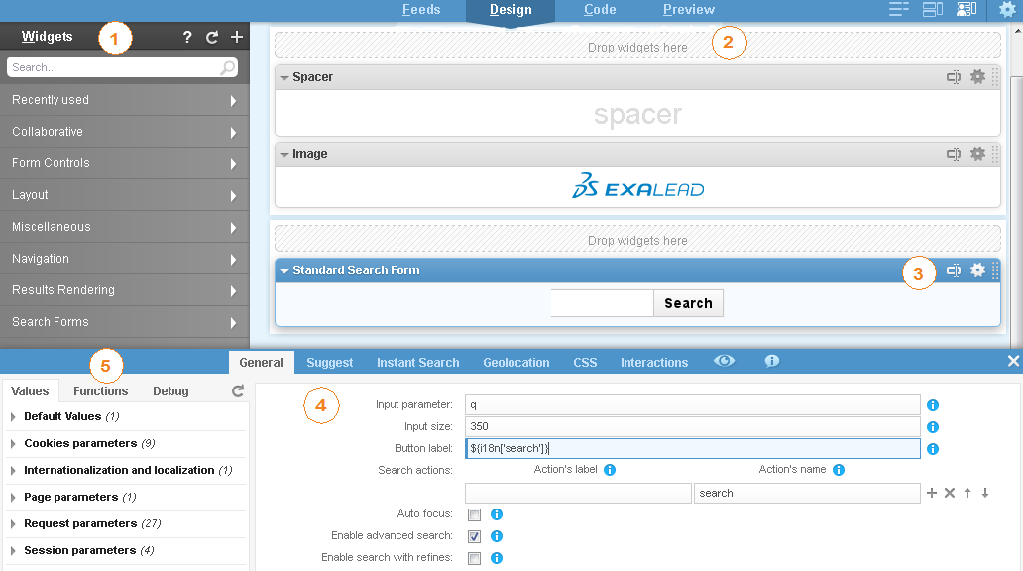
The following screenshot and its accompanying legends describe the main elements of the Design > Widgets view.

|
No. |
Element |
Description |
|---|---|---|
|
1 |
Widgets |
The Widgets panel contains many standard widgets grouped by categories. You can easily drag and drop widgets on the Design view to create your own page(s). To configure a widget, you must define its properties (see No. 4). The search field at the top of the panel lets you search in all widget categories. When a query is launched the Widgets panel turns into a Search Results panel displaying all corresponding entries. For widget descriptions, see the Widget Reference. |
|
2 |
Widget drop zone |
To add a widget, drag and drop it from the panel to the drop zone. |
|
3 |
Widget tools |
To edit the widget properties, annotate the widget title, use the widget to create a composite widget, and disable, delete, copy or delete the widget. |
|
4 |
Widget properties |
To configure a widget, just click its header. A panel opens at the bottom of the screen to let you define the widget properties. For example, in a search form, the main properties are: Input parameter: Parameter name of the input search form that will be sent to the action page (just like in a standard HTML form). Action: Name of the page where the form should send parameters. If you click on the field, you will see a list of possible values (pages) on the left. |
|
5 |
Contextual menu |
Provides the available widget configuration options depending on the content of the option (for example, when a facet is required, it will list the available facets for the selected feed(s)). |
Index page widgets
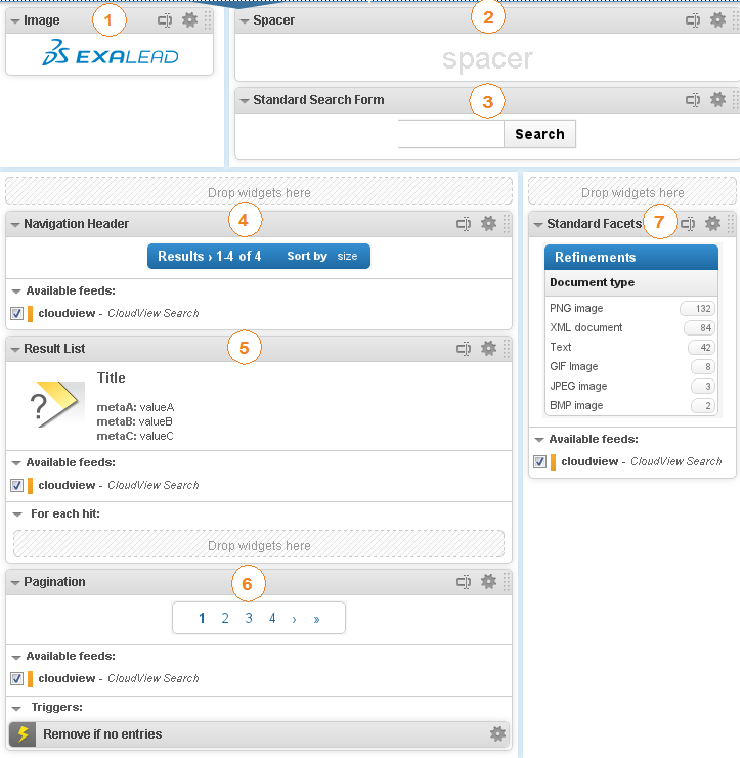
The following screenshot and its accompanying table describe the default widgets of the index page Design view.

|
No. |
Widget |
Description |
|---|---|---|
|
1 |
Spacer |
An empty block to center the search form with the logo. |
|
2 |
Image |
NETVIBES logo. |
|
3 |
Standard Search form |
Our standard search form made of a free-form field and a Search button. |
Search page widgets
The following screenshot describes and its accompanying table describe the default widgets of the search page Design view.

|
No. |
Widget |
Description |
|---|---|---|
|
1 |
Image |
A small NETVIBES logo. |
|
2 |
Spacer |
An empty block to center the search form. |
|
3 |
Standard Search form |
Exactly the same search form as on the index page. |
|
4 |
Navigation Header |
Our first dynamic widget, displaying information on the number of hits and on the number of pages. |
|
5 |
Result List |
A dynamic widget displaying the hits (results) of the feed, in our case the CloudView Search feed. |
|
6 |
Pagination |
Displays the pagination for the given feeds, in our case the CloudView Search feed. |
|
7 |
Standard Facets |
The refinements widget that is configured to display facets from the feed, in our case the CloudView Search feed. |
