Search in 3DSearch
Context: To configure the behavior when a search is performed in the
3DSearch field, add the 3DEXPERIENCE - Search and Refine widget to the 'search' Mashup page.
-
In the Mashup Builder, select the '/search' page.
-
Go to Widgets > 3DEXPERIENCE.
-
Select the 3DEXPERIENCE - Search and Refine widget and add it to the page.
-
Click the widget header to open the 3DSearch tab of the widget properties.
-
For On search, select:
- open page to open the Mashup page specified in the Search page parameter and
set the page parameter defined in Search parameter to the query
string input in the 3DSearch field.
- Or run custom code (advanced) to define the Javascript
code called when the query is received from 3DSearch.
-
In On reset search, specify the behavior when using the red cross
or clearing the search in the 3DSearch field (same options as for
On search).
Example: 
-
Save and apply configuration.
Facets and 6WTags
This section describes how to refine the result list of a Mashup App using the
6WTags.
In Mashup Builder, you can define the mapping between facets and
6WTags:
- locally, on a specific Mashup page, using the 3DEXPERIENCE - Search and Refine widget, with the Define mapping on parameter set to widget and a facet mapping defined either through the UI or through a custom mapping file.
- globally, at the application level, by defining an overall tag controller called 3DEXPERIENCE - 6WTags mapping service, referencing a mapping file. This file will be used by all mashup pages that include the 3DEXPERIENCE - Search and Refine widget, with the Define mapping on parameter set to tag controller.
The following table summarizes the different mapping strategies:
| Define mapping on |
Mapping definition with |
Possibility to share mapping |
Tag publishing |
| widget |
list of facets on the UI |
none (page-specific) |
on page loading |
| widget |
file |
app or page |
on page loading |
| tag controller |
file |
app or page |
on-the-fly (AJAX) |
Mapping locally using the widget
This procedure describes how to map facets to the
6WTags using the widget UI configuration.
-
In Mashup Builder, select a page, for example, /search page.
-
Select Widgets > 3DEXPERIENCE.
-
Select the 3DEXPERIENCE - Search and Refine widget and add it to the mashup page.
-
Click the 3DEXPERIENCE - Search and Refine widget header and select the 6WTagger tab.
-
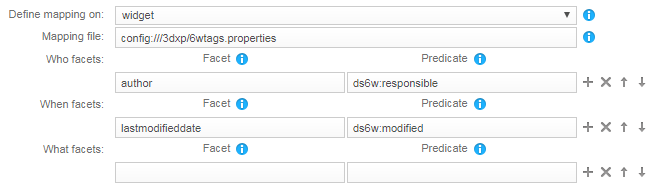
For Define mapping on, select the widget option.
- Optionally, specify a mapping file if you want to upload a configuration and override only a few facets using the UI. See Mapping locally using a mapping file.
- Map each facet to a 6W predicate.

-
Click Apply.
Mapping locally using a mapping file
This procedure describes how to map facets to 6WTags widget using a mapping file.
-
Create a mapping file with a
.properties extension, mapping facets to predicates as in the following sample:
closuredate=ds6w:when/ds6w:actualEnd
current=ds6w:what/ds6w:status
issue_priority=ds6w:why/ds6w:priority
issue_to_assigned_issue=ds6w:who/ds6w:assignee
Language=ds6w:what/ds6w:language
related_project=ds6w:where/ds6w:project
Source=ds6w:where/ds6w:dataSource
type=ds6w:what/ds6w:type
- Put your
.properties file in <DATADIR>/config (or a subfolder). - In Mashup Builder, declare the
.properties file path in the Mapping file parameter,
using config:// - Click Apply.
- From the command line, go to
<DATADIR>/bin and force the product configuration update by running
buildgct - In Mashup Builder, restart the Search Server:
- Go to Application > Developer area.
- Click Reload components.
- Select the Restart search server processes option.
Note:
Repeat these steps whenever the file is modified to take changes into account and apply them
on secondary servers.
Mapping globally at the application level
Use the following procedure to define a tag controller that will map facets and
6WTags globally, for all application pages.
- Go to Application > Manage components > Controllers.
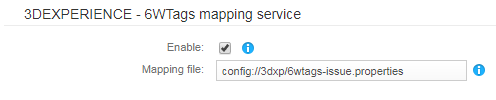
- In 3DEXPERIENCE - 6WTags mapping service, specify a mapping file that will apply to all mashup pages.

For a mapping file sample, see step 1 in Mapping locally using a mapping file. - Drag the 3DEXPERIENCE - Search and Refine widget on your mashup page(s).
- For each page, click the 3DEXPERIENCE - Search and Refine widget header and select
the 6WTagger tab.
-
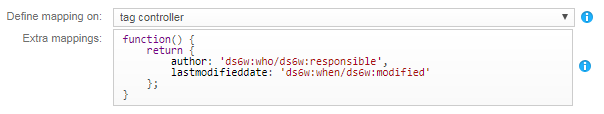
For Define mapping on, select the tag controller option.
This option allows to update tags dynamically after page loading, using AJAX.
If you need to extend the global 3DEXPERIENCE - 6WTags mapping service, enter
additional JavaScript code in Extra mappings.

- Click Apply.
Display in 3DDashboard
Context: To customize your Mashup App display (show or hide) in the 3DDashboard,
add the 3DEXPERIENCE - Detect Context trigger and 3DEXPERIENCE -
Hide in context/Show in context trigger on the /search page.
-
In the Mashup Builder, select the '/search' page.
-
Go to Triggers > Pre Request Trigger.
-
Select 3DEXPERIENCE - Detect Context and add it at the top of the /search page.
-
In Propagate 3DExperience context using, select either:
-
redirect to use the HTTP referrer to propagate the context. It allows to run
an App inside the 3DDashboard in one browser tab, while running the standalone App in a separate browser tab (the context is not stored in cookies).
-
session to store the detected context in the user session (HTTP cookie). It
does not allow to run the Mashup App in the 3DDashboard and the standalone App in the same browser (all tabs share the same cookies).
-
Go to Triggers > Mashup Widget Trigger.
-
Select either:
- the 3DEXPERIENCE - Hide in context trigger to hide the Mashup App when inside 3DEXPERIENCE (e.g. 3DDashboard).
- the 3DEXPERIENCE - Show in context trigger to show the Mashup App when
inside 3DEXPERIENCE (e.g. 3DDashboard).
-
Save and apply configuration.
User authentication from 3DPassport
Context: To authenticate users from the 3DPassport using an SSO mechanism, you must
first configure the security source in the Mashup Builder and then
add the 3DPassport SSL certificate to Exalead CloudView trusted keystore.
Configure the security source
-
In the Mashup Builder, go to Application > General > Security.
-
Click Add a security provider.
-
Select CAS Security Provider and click OK.
-
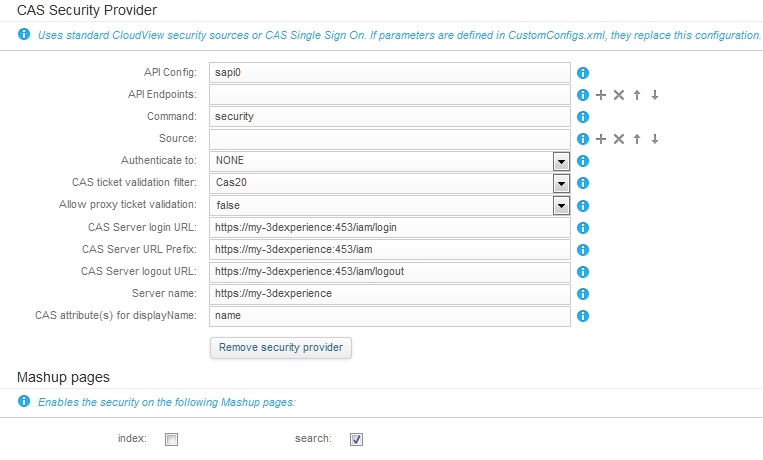
In the CAS Security Provider section, configure the following parameters:
-
In Authenticate to, select None.
-
In CAS ticket validation filter, select Cas20.
-
In Allow proxy ticket validation, select false.
-
In CAS Server login URL, enter
https://<HOSTNAME>:<PORT>/iam/login
-
In CAS Server URL Prefix, enter
https://<HOSTNAME>:<PORT>/iam
-
In CAS Server logout URL, enter
https://<HOSTNAME>:<PORT>/logout
-
In Server Name, enter
https://<HOSTNAME>.
-
In CAS attribute(s) for displayName, enter name.
-
In the Mashup pages section, select the check-box corresponding to the search page.
Configuration:  -
Click Apply.
Add 3DPassport SSL certificate to Exalead CloudView
-
Check the certificate format using the following command:
openssl x509 -in <infile.cert> -text -inform <format>
Where format is DER or PEM depending on your needs.
-
Private keys are usually stored in encrypted PEM files. You must convert them to a file that is not encrypted. This can be done using openssl on the command line:
openssl pkcs8 -topk8 -in <key> -out <hostname>-<instance>.key -nocrypt
-
Verify that the certificate is stored using Unix LF end of line characters:
-
On Windows, the following tool can be used: http://www.thefreecountry.com/tofrodos/index.shtml
-
On Unix, dos2unix can alternatively be used
-
Overwrite the key and certificate files generated at installation
time in
DATADIR/security. If you are using an alias, the private
key name must use the alias and not the default <hostname>-<instance>.
This step must be performed on each product instance. These files are located at:
-
the public certificate:
DATADIR/security/<hostname>-<instance>.cert
-
the private key:
DATADIR/security/<hostname>-<instance>.key
-
Add the server certificate to the truststore of every product instance:
keytool -import -file <.cert file (DER)> -alias
<jetty> -keystore DATADIR/security/trusted.servers.ks -storepass
<exalead>
-
Restart Exalead CloudView.
Note:
For more information, see Exalead CloudView Administration
Guide: Securing Exalead CloudView: Securing your installation with HTTPS and SSL.
|