Media | |||||
|
| ||||
Example
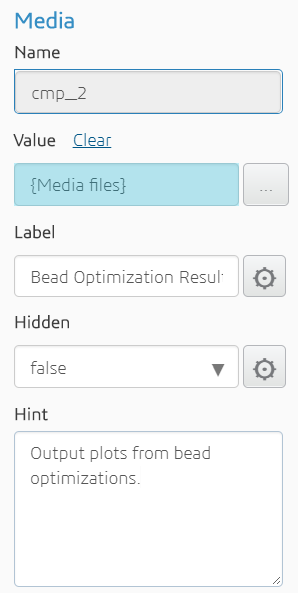
The following figure shows an example of the properties of a Media component: 
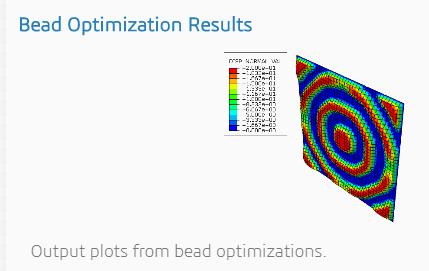
The following figure shows the resulting output in the customized simulation template:
The following file formats are supported:
| Media | File Formats |
|---|---|
| Image | .jpg, .jpeg, and .png |
| Video | .mp4 |
Properties
The Files component has the following properties:
| Property | Description | Type |
|---|---|---|
| Name | The ID of the component (read-only) | String |
| Value | The simulation document in which the media is stored | Simulation document |
| Label | Text to display above the image | String |
| Hidden | Whether or not the component is displayed | Boolean |
| Hint | Text displayed under the component providing additional information about the media files that are displayed | String |