Panel | |||||
|
| ||||
Overview
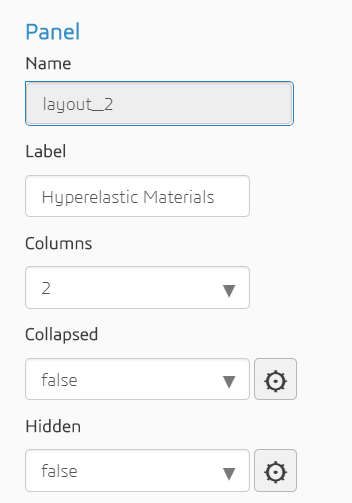
The following figure shows an example of the properties of a Panel component:
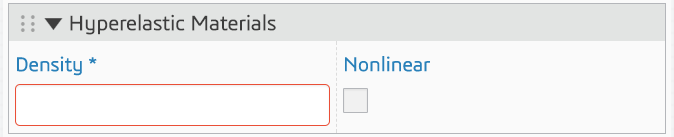
The following figure shows the two-column Panel component in the customized simulation
template. A Density input component has been placed in the left
column, and a Nonlinear check box has been placed in the right
column.
Properties
The Panel component has the following properties:
| Property | Description | Type |
|---|---|---|
| Name | The ID of the component (read-only) | String |
| Label | Text to display across the top of the section | String |
| Columns | The number of columns in the section (1–3) | String |
| Collapsed | Whether or not the component is initially collapsed | Boolean |
| Hidden | Whether or not the component is displayed | Boolean |