Creating Content
You can create content:
- Using the
 command:
command:
- from the right pane that appears when you click Communities
 from the top bar of a dashboard.
from the top bar of a dashboard. - a 3DSwym app added to a dashboard.
- from the right pane that appears when you click Communities
- Using the
 Add menu of the 3DSwym app
top bar.
Add menu of the 3DSwym app
top bar.
-
Click
 or
Add.
or
Add.
-
Select the type of content you want to add.
If you are already in a community, you can start editing your content.
If the What's New section of the left pane is selected, start editing your content, and if required, select or search a for communnity.
If you are in the 3DSwym web app, select the community where you want to add your content. Depending on the selected content, for example a post, a rich text editor may appear where you can start entering your text. To format it, select some text to display a quick text formatting menu or click
 to apply some preformatted styles. To add a media to your content, click
Attach
to apply some preformatted styles. To add a media to your content, click
Attach  or drop your content either from your device or, on a
cloud environment, from 3DDrive into the Drop
here section. If the media is an image, you can hover
your mouse over it to set its position in the text and its size using a
context menu. The following commands are available:
or drop your content either from your device or, on a
cloud environment, from 3DDrive into the Drop
here section. If the media is an image, you can hover
your mouse over it to set its position in the text and its size using a
context menu. The following commands are available: -
 Left. Aligns the media to the left and caps
its width to 33% of the content editor width.
Left. Aligns the media to the left and caps
its width to 33% of the content editor width. -
 Small and Centered. Keeps the image position
and caps its width to 33% of the content editor width.
Small and Centered. Keeps the image position
and caps its width to 33% of the content editor width. -
 Centered. Centers the image and keeps its
original size. The width limit is 960 pixels. Note: If the media is a video or a 3DXML file, it will be directly played within the given content.
Centered. Centers the image and keeps its
original size. The width limit is 960 pixels. Note: If the media is a video or a 3DXML file, it will be directly played within the given content. -
 Right. Aligns the media to the right and caps
its width to 33% of the content editor width.
Right. Aligns the media to the right and caps
its width to 33% of the content editor width. -
 Add a Caption Adds a brief description to the
selected image. Click the Caption text below the image
to add your own text.
Add a Caption Adds a brief description to the
selected image. Click the Caption text below the image
to add your own text. -
 Insert a link. Adds a link to the image.
Enter the URL of the external or internal target page that will
appear when someone clicks the image. To retrieve the internal link
of the content you want to share, click Share
on the targeted content and in the Share by
link tab, click Copy link.
For more information, see Sharing Content.
Insert a link. Adds a link to the image.
Enter the URL of the external or internal target page that will
appear when someone clicks the image. To retrieve the internal link
of the content you want to share, click Share
on the targeted content and in the Share by
link tab, click Copy link.
For more information, see Sharing Content. -
 Unlink. If any, removes the link of the
image.
Unlink. If any, removes the link of the
image. -
 Edit. Displays the image-editing toolbar that
allows you to access some basic editing commands like cropping or
flipping the image. For more information, see Edit an Image.
Edit. Displays the image-editing toolbar that
allows you to access some basic editing commands like cropping or
flipping the image. For more information, see Edit an Image. -
 Use as post thumbnail. If there are at least
two images, lets you select an image as the thumbnail of the content
where the image is embedded. By default, the first media of the page
is chosen as the content thumbnail. To set another image as the
current thumbnail, hover over the other image and click
Use as post thumbnail. If there are at least
two images, lets you select an image as the thumbnail of the content
where the image is embedded. By default, the first media of the page
is chosen as the content thumbnail. To set another image as the
current thumbnail, hover over the other image and click  Use as post thumbnail. This command remains
inactive if the image is already the default and current thumbnail,
otherwise it lets you set the current image as thumbnail or restores
the default one. Note: This behavior is also available on different content types like Questions, Ideas and Wikis.
Use as post thumbnail. This command remains
inactive if the image is already the default and current thumbnail,
otherwise it lets you set the current image as thumbnail or restores
the default one. Note: This behavior is also available on different content types like Questions, Ideas and Wikis.
You can access this context menu when editing your content. For more information, see Managing Media.
Note: You can also paste text and images directly from the web, and images from a Microsoft Word document. The images embedded in the text become available in the Gallery when you save your content. However, images cannot be copied in an on-premises environment. Only those that are declared in the source page as a standard image, that is with an IMG tag, will be pasted.Note: Your content modifications will be automatically saved every 30 seconds. An icon on the upper right of your content informs you that the
latest modifications have been saved. If you close your browser, the
next time you access 3DSwym, a confirmation message will ask
you whether you want to recover or ignore your latest modifications. In
the Content Recovery dialog box, click
Recover to retrieve your last modifications
or Ignore to discard them.
informs you that the
latest modifications have been saved. If you close your browser, the
next time you access 3DSwym, a confirmation message will ask
you whether you want to recover or ignore your latest modifications. In
the Content Recovery dialog box, click
Recover to retrieve your last modifications
or Ignore to discard them. If you use the 3DSwym web app or the 3DSwym widget in maximized or full-screen mode, you can create user-defined tags on most of the content by using the 6WTags panel.
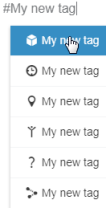
Note: You can also create your own user-defined tags directly in the text area of the content you are creating. Type # followed by your new tag, and select a tag category in the list as shown below:
-
-
If you need to illustrate your content using a web page, paste
or type the link of the page of interest.
- If the target page contains text and images, the URL is added and enriched with a
preview of the targeted page.

From the menu on the upper-right of the overview, you can
select either of the following:
on the upper-right of the overview, you can
select either of the following: -
 Toggle Image: if any, hides or displays
the image of the web page.
Toggle Image: if any, hides or displays
the image of the web page. -
 Toggle Description: hides or displays the
short description of the page.
Toggle Description: hides or displays the
short description of the page.
Click
 to remove the page overview and keep the
URL only.
to remove the page overview and keep the
URL only. -
- If the link is a YouTube video, the video player will be embedded within the content. Once published, the video will play directly within the content.
- If the target page contains text and images, the URL is added and enriched with a
preview of the targeted page.
-
Select
either
Publish to save
and
publish your content or Save as
Draft,
to edit it later before publishing it.
Note: If you have previously selected What's New in the left pane, select one in the list. Communities that you have recently visited display this icon
 along. Your favorite communities are identified by a
along. Your favorite communities are identified by a  . If you have many communities, enter its name and select it in the
search results.
. If you have many communities, enter its name and select it in the
search results.You can edit your drafts later in the My Contributions section. For more information, see Managing My Contributions.